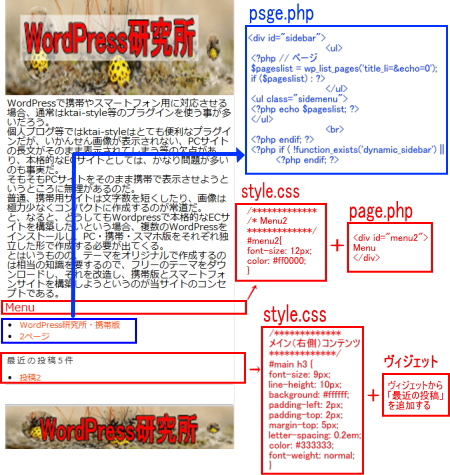
WordPressで携帯用サイトをPCサイトとは独立した形で生成することによって、携帯端末に適したページ幅や、画像サイズを携帯用に小さくしたものを表示させる事が可能となる。
その為には、style.cssやpage.php等のテンプレートファイルを修正する必要がある。
※テーマによってstyle.cssやpage.php、index.php等の作りが全く違うので、ここで紹介するテーマは、次のものを使用する。
(日本語による比較的シンプルなテンプレートなので、編集しやすくお勧めです)
o2BUSINESS(株)様による、フリーテーマ「free_theme015」
上記サイトより、free_theme015をダウンロードする。
※既にPCサイトを作成済みの場合、わざわざPCサイトのテーマを変更する必要はない。
ダウンロードしたらサーバーにアップロードし、管理画面「テーマ編集」より、各ファイルを少しずつ修正し、実際にプレビューしながら、どこをどのように修正するとどのような変化が生じたかを、確認しながら作業すると理解しやすい。
バックアップは必ずとっておくように。
修正するファイルは、次の7点
各ページに完成形を掲載しているので、そのままコピペで使用できます。
1.style.css
2.page.php
3.header.php
4.footer.php
5.sidebar.php
6.index.php
7.single.php

コメントを残す