テンプレートを複数作成し、ページによってデザインを変える
WordPressで携帯サイトを個別に作成する場合、page.php側でリストマーク付のテンプレートに改造する方法を紹介したが、これだと全てのページに各ページへのリンクが表示されてしまい、若干目障りだ。
携帯サイトの場合、TOPページ以外のページは、TOPへ戻るリンクのみにする方がスッキリする。
また、ページの構造によっては、特定のページへのリンクのみ表示したい場合もある。
デザインそのものを変えたいという場合もあるだろう。
そこで、page.phpを複製し、page-2.phpやpage-3.php等、テンプレートを複数作成する方法を紹介したいと思う。
手順1 page.phpの複製
携帯用に改造したpage.phpをコピーし、「page-2.php」という名前で保存
手順2
「page-2.php」をテキストエディタで開き、一番上に次のソースを記述する。
<?php
/*
Template Name: page2
*/
?>
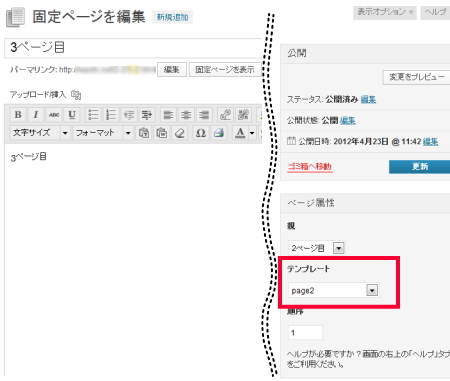
この設定で固定ページの編集画面に、テンプレートを選べるプルダウンが表示される。
(ファイルのアップロードは、まだしないように)

次にpage-2.phpでリンクを表示させるコードを削除し、代わりにTOPページに戻るリンクを設置する。
下記が完成形だ。
これをテーマフォルダ内にアップロードすれば、ページの編集画面にテンプレートを選べるプルダウンが表示される。
同様にpage-3.phpやpage-4.php、投稿ページの場合は、single-2.php・single-3.phpなどのようにすれば、いくらでもテンプレートを作成することができる。
※サンプルはこちら
<?php
/*
Template Name: page2
*/
?>
<?php get_header(); ?>
<div id=”main”>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<!–<div id=”date”><?php the_date(‘Y-m-d’); ?></div>–>
<?php the_content(); ?>
<!–
<div id=”date”>カテゴリー: <?php the_category(‘, ‘); ?> <?php the_tags(‘タグ: ‘, ‘, ‘); ?></div>
<div id=”next”>
<?php previous_post_link(‘←「%link」前の記事へ ’); ?>
<?php next_post_link(‘ 次の記事へ「%link」→’); ?>
</div>
<?php comments_template(); ?>
<p>
トラックバックURL
<input type=”text” value=”<?php trackback_url(); ?>”>
</p>
<?php endwhile; else: ?>
<p><?php echo “お探しの記事、ページは見つかりませんでした。”; ?></p>
<?php endif; ?>
–>
<hr>
<p align=”center”><a href=”https://wpetc.net/m/”>TOPページ</a></p>
</div>
<?php get_footer(); ?>
特定のページだけに特定のリンクを表示したい場合
page-3.phpの作成例
尚、アップロードした後に文字化けした場合、管理画面で「テーマ編集」からpage-3.phpを開き、テキストエディタのpage.phpをそのままコピペすれば直る。
完成形
<?php
/*
Template Name: page3
*/
?>
<?php get_header(); ?>
<div id=”main”>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<!–<div id=”date”><?php the_date(‘Y-m-d’); ?></div>–>
<?php the_content(); ?>
<!–
<div id=”date”>カテゴリー: <?php the_category(‘, ‘); ?> <?php the_tags(‘タグ: ‘, ‘, ‘); ?></div>
<div id=”next”>
<?php previous_post_link(‘←「%link」前の記事へ ’); ?>
<?php next_post_link(‘ 次の記事へ「%link」→’); ?>
</div>
<?php comments_template(); ?>
<p>
トラックバックURL
<input type=”text” value=”<?php trackback_url(); ?>”>
</p>
<?php endwhile; else: ?>
<p><?php echo “お探しの記事、ページは見つかりませんでした。”; ?></p>
<?php endif; ?>
–>
<hr>
<ul>
<li><a href=”https://wpetc.net/m/template/style.html”>style.cssの修正</a></li><br />
<li><a href=”https://wpetc.net/m/template/page.html”>page.phpの修正</a></li><br />
<li><a href=”https://wpetc.net/m/template/header.html”>header.phpの修正</a></li><br />
<li><a href=”https://wpetc.net/m/template/footer.html”>footer.phpの修正</a></li><br />
<li><a href=”https://wpetc.net/m/template/sidebar.html”>sidebar.phpの修正</a></li><br />
<li><a href=”https://wpetc.net/m/template/index-php%e3%81%ae%e4%bf%ae%e6%ad%a3.html”>index.phの修正p</a></li><br />
<li><a href=”https://wpetc.net/m/template/single.html”>single.phpの修正</a></li></p>
</ul>
<hr>
<p align=”center”><a href=”https://wpetc.net/m/”>TOPページ</a></p>
</div>
<?php get_footer(); ?>
コメントを残す